- ダウンロード → インストール
- 初期画面の説明
- ルートフォルダを作成
- index.htmlを作成
- 外部cssファイルを作成
- 便利1:2分割して作業できる
- 便利2:アクティブな行をハイライト、開始・終了タグをハイライト
- 便利3:コードヒント
- 便利3:クイック編集
- 便利4:画像とカラーのプレビュー
- 便利5:リアルタイムプレビュー
- 便利6:拡張機能-Beautify
- 便利7:拡張機能-Emmet
- 便利8:拡張機能-簡単SFTP(未)
1. ダウンロード → インストール
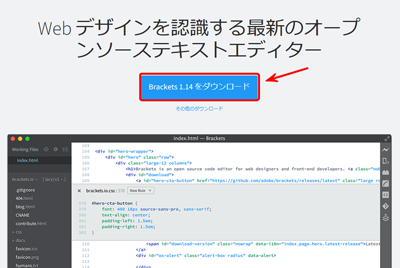
 ダウンロードはこちらから http://brackets.io
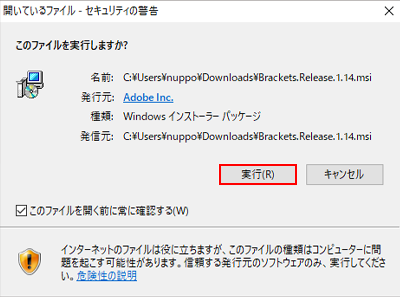
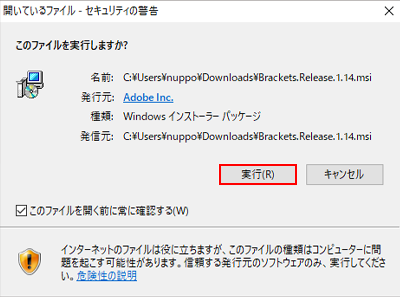
ダウンロードはこちらから http://brackets.io ダウンロードしたファイルを実行します。
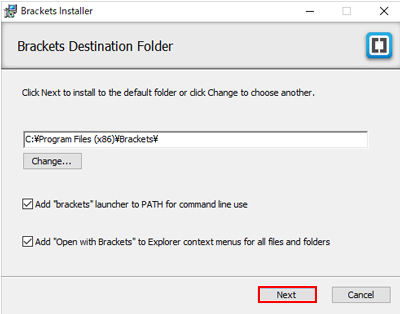
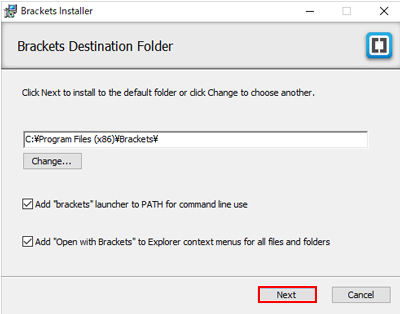
ダウンロードしたファイルを実行します。 インストール先は、特に変更の必要がなければ
インストール先は、特に変更の必要がなければ
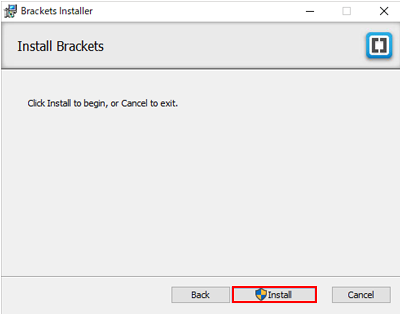
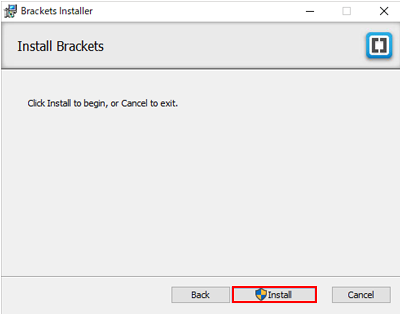
C:¥ProgramFiles のままで。 インストール開始
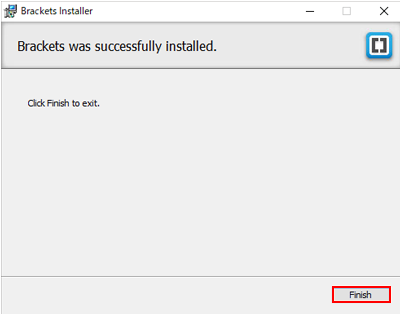
インストール開始 インストール完了
インストール完了 インストールできたら
インストールできたら
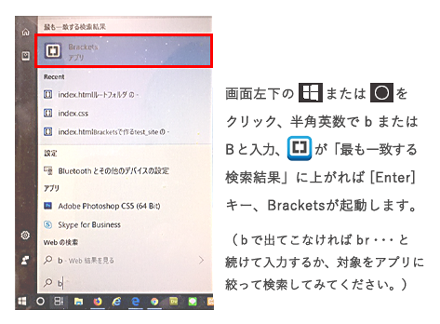
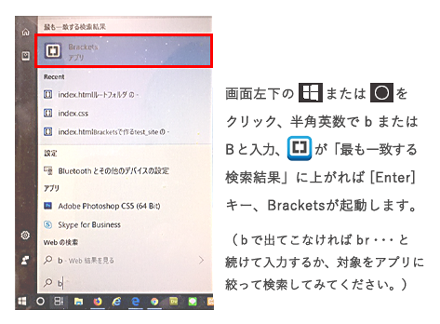
デスクトップから起動できるようになります。
2. 初期画面の説明
 ブラウザは「Google Chrome」をご用意ください。(どうしてもFireFoxという方は、後述「10.リアルタイムプレビュー」をご覧ください。)
ブラウザは「Google Chrome」をご用意ください。(どうしてもFireFoxという方は、後述「10.リアルタイムプレビュー」をご覧ください。)
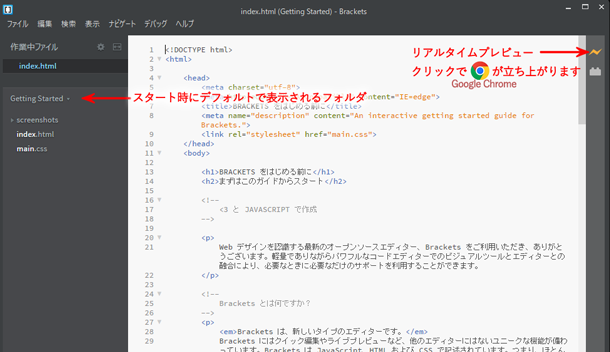
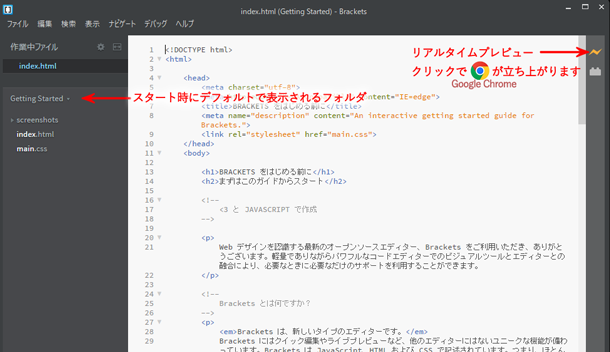
Bracketsが起動すると右図の状態になります。
左側にはフォルダ名とその中に入っているファイルなどがツリー状に表示されます。フォルダ名より上の「作業中ファイル」にはindex.htmlが青くハイライト表示されています。これが中央(作業ペイン)に表示されているhtmlです。
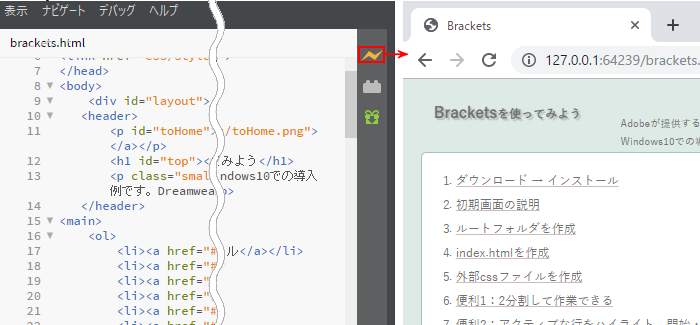
右側上部の をクリックするとGoogle Chromeが立ち上がります。
をクリックするとGoogle Chromeが立ち上がります。
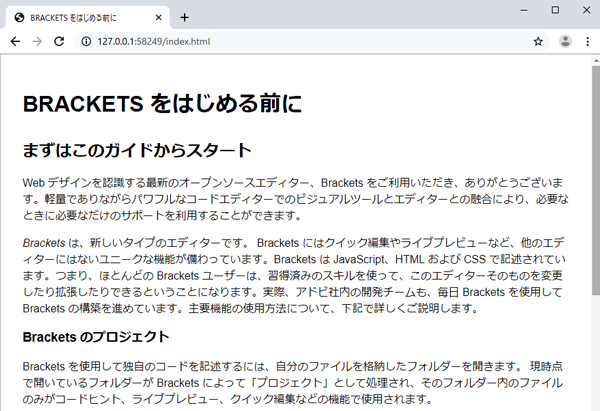
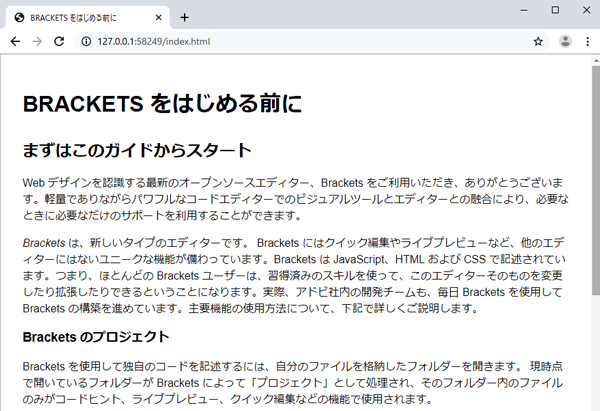
 右図がそのブラウザで表示された画面です。Bracketsの代表的な機能についての紹介記事が表示されます。このサイト(このページ)の以下の項目で具体的にご案内しますが、まずはお読みください。
右図がそのブラウザで表示された画面です。Bracketsの代表的な機能についての紹介記事が表示されます。このサイト(このページ)の以下の項目で具体的にご案内しますが、まずはお読みください。
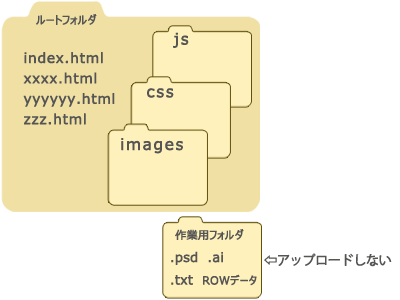
3. ルートフォルダを作成

デスクトップにフォルダを作ります。
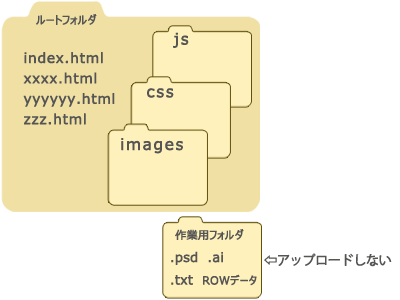
フォルダ名はここでは便宜上「ルートフォルダ」としていますが、
アップロードをすることが前提なら半角英数で、さらにドメイン名にしておくと複数のサイトを管理する際には分かりやすいでしょう。
デジカメで撮ったままの大きな画像、PhotoshopやIllustratorでの編集データなど、これらはアップロードするには重すぎたり、アップしても表示できなかったりしますので、ルートフォルダには入れません。WEBで使用するにふさわしいデータ形式、重さに書き出したファイルを「images」フォルダに入れます。ほかに「css」「js」フォルダなど、いずれ必要となるフォルダを作成しておきます。
まだ中身は空っぽですが、とりあえず用意しておきます。
4. index.htmlを作成
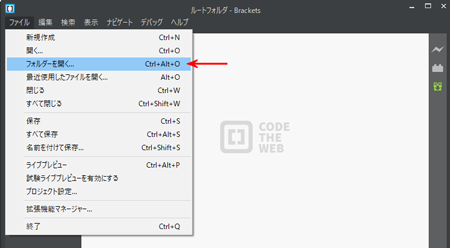
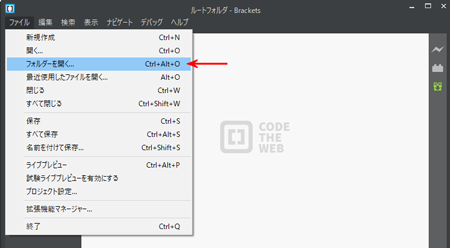
 上部メニュー[ファイル]-[フォルダを開く]-デスクトップの「ルートフォルダ」を選択します。
上部メニュー[ファイル]-[フォルダを開く]-デスクトップの「ルートフォルダ」を選択します。
この開いたフォルダがBracketsの「プロジェクト」として認識さてれ、コードヒントやリアルタイムプレビューなどの処理の対象となります。-
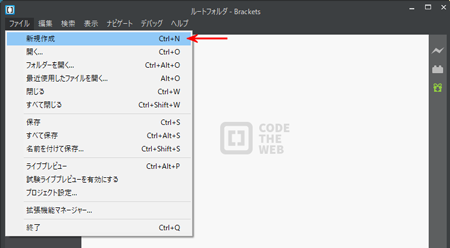
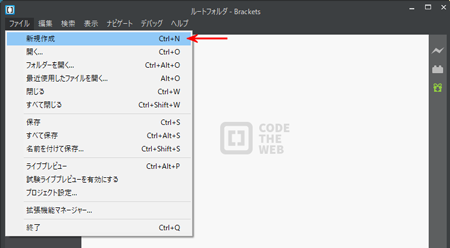
 [ファイル]-[新規作成]
[ファイル]-[新規作成]
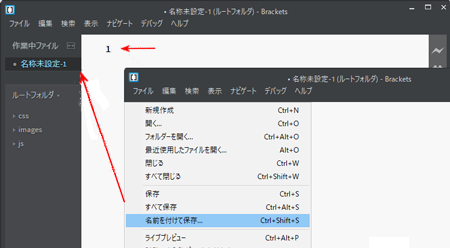
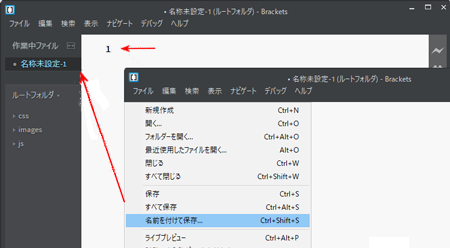
 作業エリアには1行目を表す 1 のみ表示されています。ここでコーディングを始めず、白紙のまま[ファイル]-[名前を付けて保存]とします。
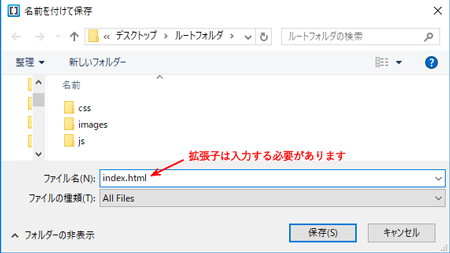
作業エリアには1行目を表す 1 のみ表示されています。ここでコーディングを始めず、白紙のまま[ファイル]-[名前を付けて保存]とします。 フォルダが「ルートフォルダ」になっていることを確認し、 index.htmlと名前を付けます。
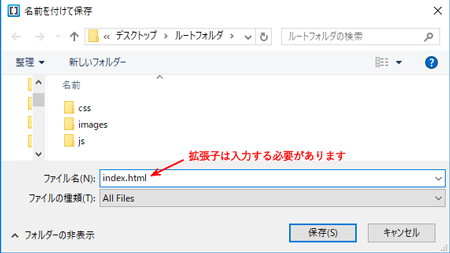
フォルダが「ルートフォルダ」になっていることを確認し、 index.htmlと名前を付けます。
Dreamweaverなら新規作成時に選んだファイル形式(html、cssなど)によって、名前を付けるときは拡張子を入力しなくても自動的に付けてくれますが、Bracketsは入力する必要があります。-
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>無題ドキュメント</title>
</head>
<body>
</body>
</html>
Dreamweaverでは新規html作成時に自動記述されている右記のコードは、Bracketsでは自分で入力する必要があります。
(後でご紹介する「13.拡張機能Emmet」を利用する手もあります。)
<body>の中にh1タグやpタグで適当な内容を入れておいてください。
5. 外部cssファイルを作成
-
@charset "utf-8";
前記「4.index.htmlを作成」と同様の手順で新規ファイルを作成し、[名前を付けて保存]で「CSSフォルダの中に「style.css」という名前で保存します。
とりあえず @charset "utf-8"; と入れておきます。
-
<title>無題ドキュメント</title>
<link href="css/style.css" rel="stylesheet">
作成したstyle.cssをindex.htmlにリンクします。
index.htmlのtitleの閉じタグの次の行にlinkタグで記述します。
- リンクしたhtmlとcssを2ペインで編集作業できます。詳しくは次項にて。
6. 2分割して作業できる
 Dreamweaverを使い慣れた方には当たり前かもしれませんが、フリーでこれはありがたい!と思える機能の一つ目は編集スペースを分割できることです。
Dreamweaverを使い慣れた方には当たり前かもしれませんが、フリーでこれはありがたい!と思える機能の一つ目は編集スペースを分割できることです。
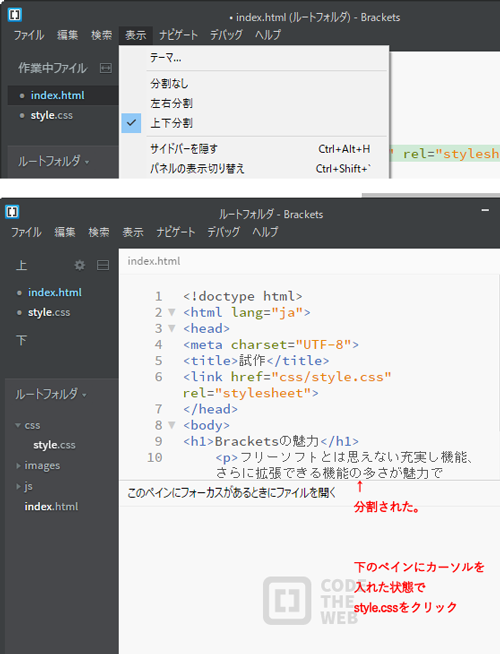
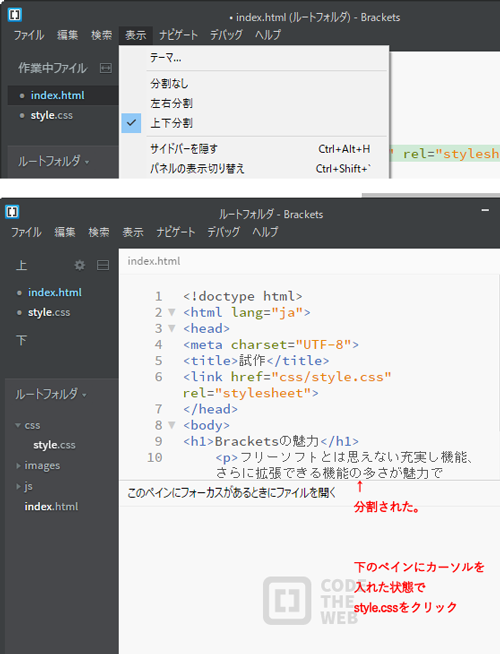
デフォルトでは作業画面は1ペインですが、上下または左右に分割しhtmlとcssを並べて編集作業を行うことができます。
右図・下では「上下分割」を選んだところです。
上のペインにカーソルがあるときhtmlファイルを開き、下のペインにカーソルがあるときにcssがファイルを開くと、参照しながら編集ができます。
(もっとも後述「8.クイック編集機能」を利用すればhtmlだけを表示していても編集に困ることはないかもしれません。)
下に配置したファイルを上のペインに移動したいときは、ペイン左上のファイル名にマウスをポイントすると表示される 矢印をクリックします。
矢印をクリックします。
タグ名、属性、値などが色分けされており、その色合いも柔らかく見やすいです。
7. アクティブな行をハイライト、開始・終了タグをハイライト
表示タブでデフォルトではONになっていない「アクティブな行をハイライト」にチェックを入れると、カーソルが入っている行がハイライト表示されるので見やすくなります … 例
また、開始タグにカーソルを入れるとペアになっている終了タグもハイライト表示されるため、階層構造を確認する際にたいへん重宝します。レイアウト崩れが生じた際には活躍します。…例
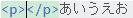
また、例えば開始タグ<p>を入力すると、自動的に終了タグ</p>を入れてくれます。
閉じ忘れ防止にはなりますが、既に中身がある場合(例えば など)は閉じタグを後ろに移動する必要があります。Dreamweaverのように選択範囲をドラッグして移動させることはできませんので、カット
など)は閉じタグを後ろに移動する必要があります。Dreamweaverのように選択範囲をドラッグして移動させることはできませんので、カット +
+ 、ペースト
、ペースト +
+ などのショートカットキーは使い慣れておきたいところです。
などのショートカットキーは使い慣れておきたいところです。
8. コードヒント
HTMLの入力中ならタグの候補を、更に属性を入力し始めると属性の候補を、値を入力し始めると値候補(imegesフォルダを、更に画像の一覧を)を、というようにコードヒントを出してくれます。
CSSを入力中なら、同様に、プロパティを入力し始めると候補一覧を、候補からプロパティを選択すると値の候補を出してくれます。
候補が出てたのに、気が付くと無くなっていることがあります。再び候補を出すには、途中になっている箇所にカーソルを入れて +
+ (Space)で再び表示されます。これらコードヒントに関する操作性はほぼDreamweaverに近いものです。
(Space)で再び表示されます。これらコードヒントに関する操作性はほぼDreamweaverに近いものです。
9. クイック編集
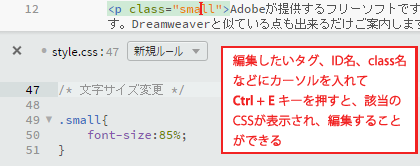
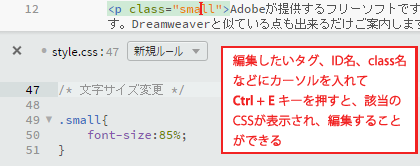
 スタイルを編集したいタグやクラス名にカーソルを入れて
スタイルを編集したいタグやクラス名にカーソルを入れて
 +
+ でCSSファイルの該当する箇所が表示されます。
でCSSファイルの該当する箇所が表示されます。
まだスタイルが何もついてないタグ(CSSでいうとセレクタ)だと をクリックしてCSSを記述することができます。
をクリックしてCSSを記述することができます。
ただし、記述済みのスタイルの一番下に挿入されますので、後々の管理にはそのままにしておくと不都合が生じます。
CSSファイル内に大枠だとかメイン部分だとかに整理してある然るべき場所に移動しておくとよいでしょう。(または新規ルールは使わず、CSSファイルに直に記述した方がよいかもしれません。)
クイック編集画面はいつまでも表示されますので、左上の をクリックして閉じておきます。
をクリックして閉じておきます。
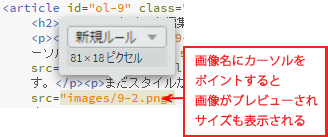
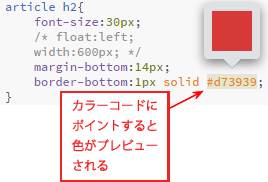
10. 画像とカラーのプレビュー
この機能もまた『フリーとしてはあまりに親切すぎる!』と感嘆したものの一つです。
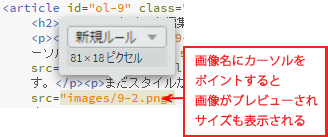
画像のプレビュー

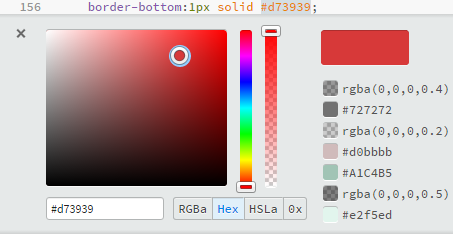
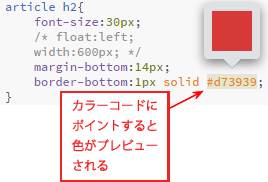
色のプレビュー

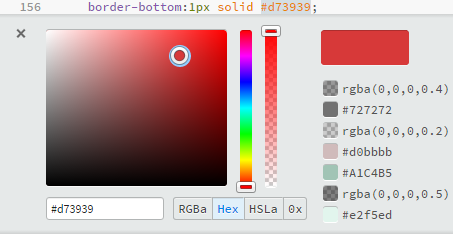
更にカラーコードをクリックしてクイック編集 +
+ とすると
とすると
色の編集までできます。

11. リアルタイムプレビュー
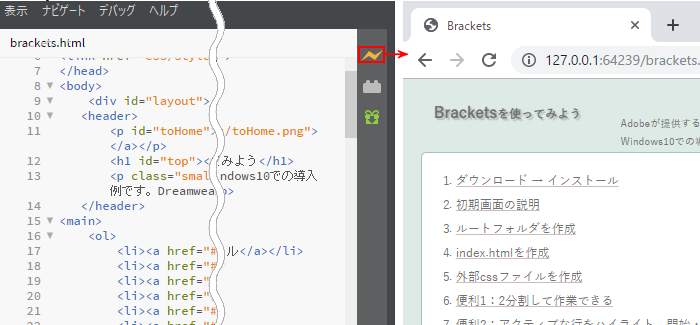
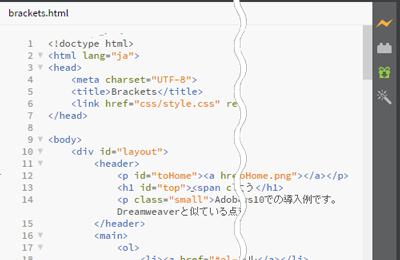
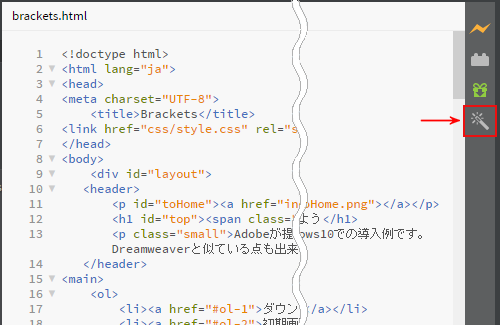
 画面の右側に縦にアイコンが並んでいます。一番上の稲妻状のボタン
画面の右側に縦にアイコンが並んでいます。一番上の稲妻状のボタン をクリックするとブラウザ
をクリックするとブラウザ が立ち上がります。
が立ち上がります。
接続中は 、接続完了すると
、接続完了すると に変化します。
に変化します。
相互の連携 1
オレンジになってからはブラウザを立ち上げっぱなしで編集作業を続けると、HTMLはCSSを保存をしたりブラウザを更新することもなく、まさにリアルタイムで作業結果をプレビューしてくれます。
これは[保存]-[更新]が必要なDreamweaverよりもむしろ使い勝手のよい機能といえます。
相互の連携 2
Bracketsで作業中の要素にマージン等のCSS設定があれば水色で表示もしてくれます。その水色が邪魔な場合は、ブラウザを更新 で消えます。
で消えます。
また、ブラウザ上で文字列をドラッグしたり画像をクリックすると、Brackets上でHTMLの該当要素を ハイライト表示してくれます。
FireFoxでプレビューするには
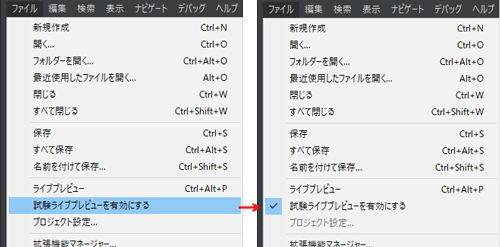
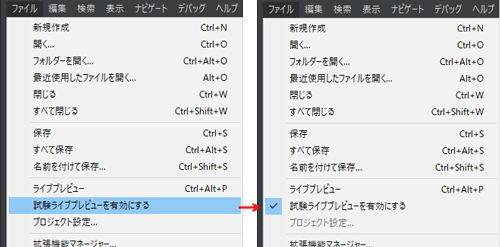
先ずFireFoxを「既定のブラウザ」にしておきます(FireFoxの設定画面にて)。次にBracketsのメニューバー[ファイル]-[試験ライブプレビューを有効にする]を選択します。その後は をクリックするとFireFoxが立ち上がってきます。
をクリックするとFireFoxが立ち上がってきます。
ただし、FireFoxで他のWEBページを閲覧していると同じウィンドウのタブで開きます。ChromeではBrackets専用のウィンドウで開きます。
また、編集状態をリアルタイムで表示はしてくれず、Brackets側で保存、ブラウザで更新の手間がかかり、前述の「相互の連携」もできないようです。ご自身で使い勝手の良い方を選択ください。(Chromeに戻すときは[試験ライブプレビュー]のチェックを外します。)
12. 拡張機能の利用法と-Beautify
 豊富に提供されている拡張機能の内、当面あれば便利なものを厳選して紹介します。
豊富に提供されている拡張機能の内、当面あれば便利なものを厳選して紹介します。
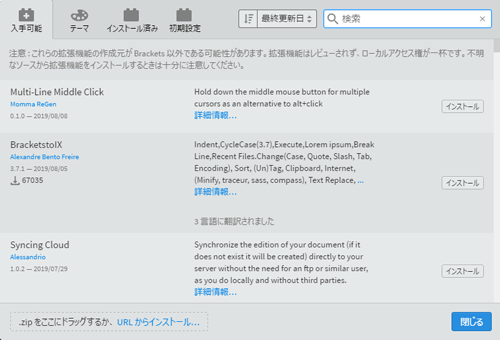
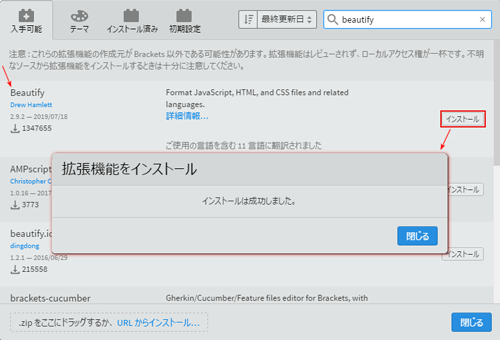
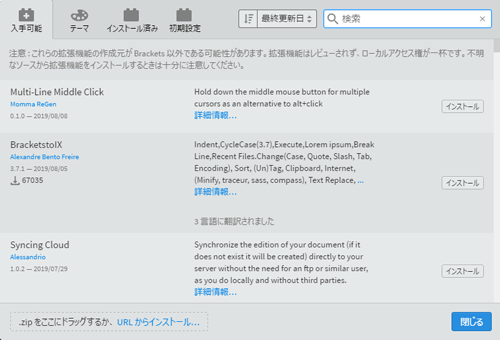
brackets画面右上のレゴの様なボタン 、これをクリックすると拡張機能マネージャー(右図)が表示されます。入手可能なプラグインはたくさん有りすぎ!
、これをクリックすると拡張機能マネージャー(右図)が表示されます。入手可能なプラグインはたくさん有りすぎ!
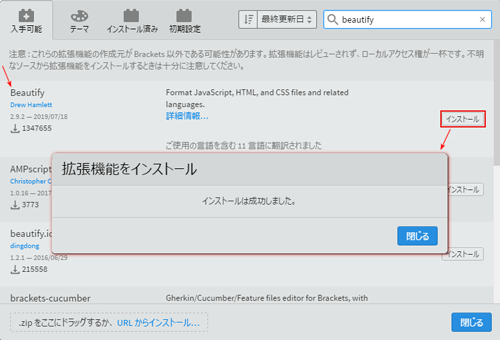
ここではコードを整えてくれる「Beautify」を入れる場合を例にします。右上の検索ボックスにbeautifyの何文字が入れます。
 表示されれば、右端のインストールボタンをクリック。
表示されれば、右端のインストールボタンをクリック。
数秒(もかからない?モノに依ります。)でインストール済みの表示が出ますので[閉じる]をクリック、上部のタブを[入手可能]から[インストール済み]に切り替えると「Beautify」が表示されています。[閉じる]ボタンで閉じます。
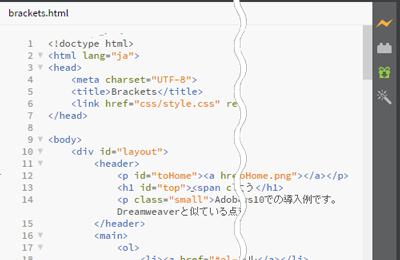
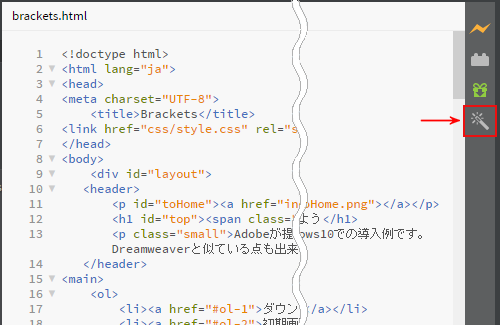
Brackets画面の右に、 ボタンが出現しているのでをクリックすると、下-右のように整然とインデントされます。以後新たに入力するコードも同様に整えられます。
ボタンが出現しているのでをクリックすると、下-右のように整然とインデントされます。以後新たに入力するコードも同様に整えられます。


13. 拡張機能-Emmet
前項と同様の手順で「Emmet」を取り入れましょう。
Emmetは入力の手数を大幅に軽減してくれる機能です。Dreamweaverではボタン1つで入力した複数行の文字列に一斉にタグを挿入してくれる機能がありますが、Bracketsにはさすがにそれはありません。なので一層Emmetが大きな助けになります。以下によく使いそうな例を挙げておきます。
※入力するコードは太字・赤で表しています。コードを入力したい箇所にカーソルを入れて半角英数で入力。
※タブキー を叩くだけで展開されます(
を叩くだけで展開されます( 以下が展開後)。
以下が展開後)。
!

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
link

<link rel="stylesheet" href="">
ul#navi>li*5>a[href=#]{リスト$}

<ul id="navi">
<li><a href="#">リスト1</a></li>
<li><a href="#">リスト2</a></li>
<li><a href="#">リスト3</a></li>
<li><a href="#">リスト4</a></li>
<li><a href="#">リスト5</a></li>
</ul>
table>tr*3>th{見出し}+td{データ}*3

<table>
<tr>
<th>見出し</th>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<th>見出し</th>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<th>見出し</th>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
</table>
<補足>
! の展開後の言語は英語です。lang="ja"に直してください。
複数行必要な時は * 例:li*5
要素に属性を追加したいときは [] 例:a[ href="#"]
内容(テキスト)を追加したいときは {} 例:th{見出し}
内容(テキスト)に連番を付加 {} 例:{リスト$}
id名やclass名も指定しておけます 例:ul#navi
14. 拡張機能-簡単SFTP(未)
 ダウンロードはこちらから http://brackets.io
ダウンロードはこちらから http://brackets.io ダウンロードしたファイルを実行します。
ダウンロードしたファイルを実行します。 インストール先は、特に変更の必要がなければ
インストール先は、特に変更の必要がなければ インストール開始
インストール開始 インストール完了
インストール完了 インストールできたら
インストールできたら
 ブラウザは「Google Chrome」をご用意ください。(どうしてもFireFoxという方は、後述「10.リアルタイムプレビュー」をご覧ください。)
ブラウザは「Google Chrome」をご用意ください。(どうしてもFireFoxという方は、後述「10.リアルタイムプレビュー」をご覧ください。) をクリックするとGoogle Chromeが立ち上がります。
をクリックするとGoogle Chromeが立ち上がります。 右図がそのブラウザで表示された画面です。Bracketsの代表的な機能についての紹介記事が表示されます。このサイト(このページ)の以下の項目で具体的にご案内しますが、まずはお読みください。
右図がそのブラウザで表示された画面です。Bracketsの代表的な機能についての紹介記事が表示されます。このサイト(このページ)の以下の項目で具体的にご案内しますが、まずはお読みください。
 上部メニュー[ファイル]-[フォルダを開く]-デスクトップの「ルートフォルダ」を選択します。
上部メニュー[ファイル]-[フォルダを開く]-デスクトップの「ルートフォルダ」を選択します。 [ファイル]-[新規作成]
[ファイル]-[新規作成] 作業エリアには1行目を表す 1 のみ表示されています。ここでコーディングを始めず、白紙のまま[ファイル]-[名前を付けて保存]とします。
作業エリアには1行目を表す 1 のみ表示されています。ここでコーディングを始めず、白紙のまま[ファイル]-[名前を付けて保存]とします。 フォルダが「ルートフォルダ」になっていることを確認し、 index.htmlと名前を付けます。
フォルダが「ルートフォルダ」になっていることを確認し、 index.htmlと名前を付けます。 Dreamweaverを使い慣れた方には当たり前かもしれませんが、フリーでこれはありがたい!と思える機能の一つ目は編集スペースを分割できることです。
Dreamweaverを使い慣れた方には当たり前かもしれませんが、フリーでこれはありがたい!と思える機能の一つ目は編集スペースを分割できることです。 矢印をクリックします。
矢印をクリックします。
 など)は閉じタグを後ろに移動する必要があります。Dreamweaverのように選択範囲をドラッグして移動させることはできませんので、カット
など)は閉じタグを後ろに移動する必要があります。Dreamweaverのように選択範囲をドラッグして移動させることはできませんので、カット +
+ 、ペースト
、ペースト などのショートカットキーは使い慣れておきたいところです。
などのショートカットキーは使い慣れておきたいところです。 (Space)で再び表示されます。これらコードヒントに関する操作性はほぼDreamweaverに近いものです。
(Space)で再び表示されます。これらコードヒントに関する操作性はほぼDreamweaverに近いものです。 スタイルを編集したいタグやクラス名にカーソルを入れて
スタイルを編集したいタグやクラス名にカーソルを入れて でCSSファイルの該当する箇所が表示されます。
でCSSファイルの該当する箇所が表示されます。 をクリックしてCSSを記述することができます。
をクリックしてCSSを記述することができます。 をクリックして閉じておきます。
をクリックして閉じておきます。


 画面の右側に縦にアイコンが並んでいます。一番上の稲妻状のボタン
画面の右側に縦にアイコンが並んでいます。一番上の稲妻状のボタン が立ち上がります。
が立ち上がります。 、接続完了すると
、接続完了すると に変化します。
に変化します。 で消えます。
で消えます。

 豊富に提供されている拡張機能の内、当面あれば便利なものを厳選して紹介します。
豊富に提供されている拡張機能の内、当面あれば便利なものを厳選して紹介します。 、これをクリックすると拡張機能マネージャー(右図)が表示されます。入手可能なプラグインはたくさん有りすぎ!
、これをクリックすると拡張機能マネージャー(右図)が表示されます。入手可能なプラグインはたくさん有りすぎ! 表示されれば、右端のインストールボタンをクリック。
表示されれば、右端のインストールボタンをクリック。 ボタンが出現しているのでをクリックすると、下-右のように整然とインデントされます。以後新たに入力するコードも同様に整えられます。
ボタンが出現しているのでをクリックすると、下-右のように整然とインデントされます。以後新たに入力するコードも同様に整えられます。

 を叩くだけで展開されます(
を叩くだけで展開されます( 以下が展開後)。
以下が展開後)。
